If you want to see progress, it’s probably better to spend all your limited time on one thing, to drive it forward.
But that is the opposite of what I’ve been doing:

This little frog sprite is from another small project I’ve started. The game lets you use all alphabet keys to determine where the frog should jump. The goal is to catch flies while not dropping into the water. (This frog can’t swim, you know).
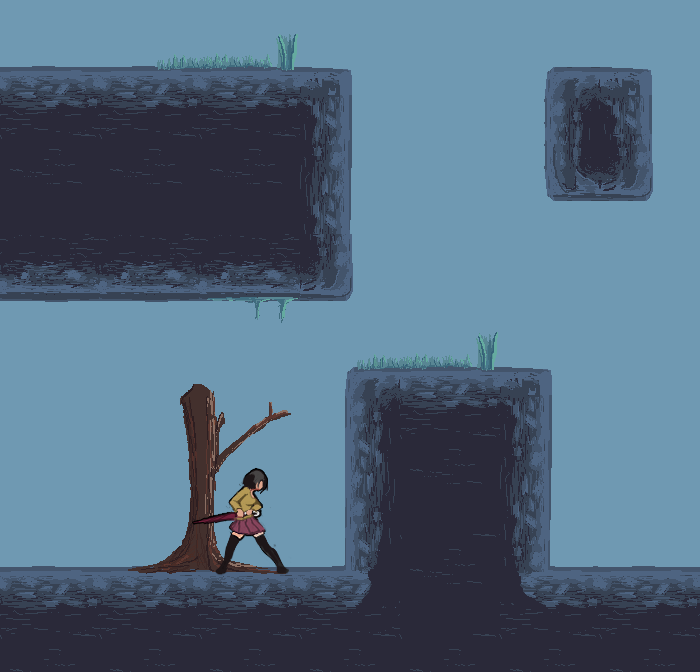
Next, I’ve used Pyxel Edit to try and create tiles.
I’m not very fond of the look of them, but I guess I need to practice and refine. It’s not the type of environment I want to create either, but Pyxel Edit makes it really easy to set up tiling and I like the software.


The edges of the blocks are actually in the center of the tile boundaries, as shown on the right.
I want to make the characters feet overlap somewhat with the ground, to give some feeling of depth.
For collision, I guess I’ll use invisible objects that just line the boundaries of the level.
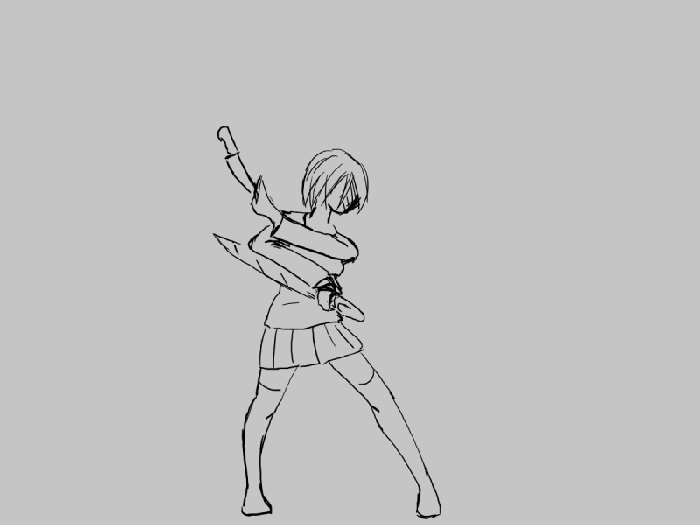
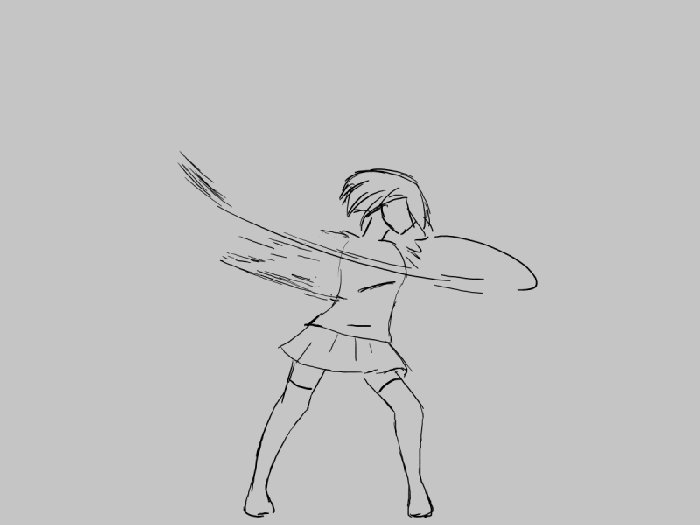
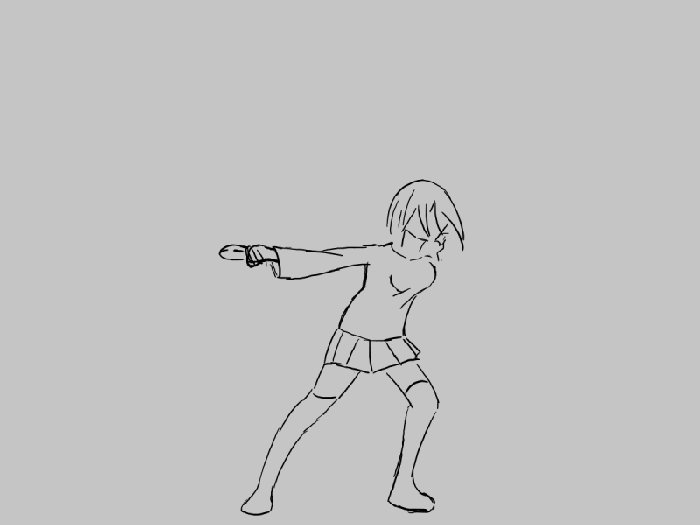
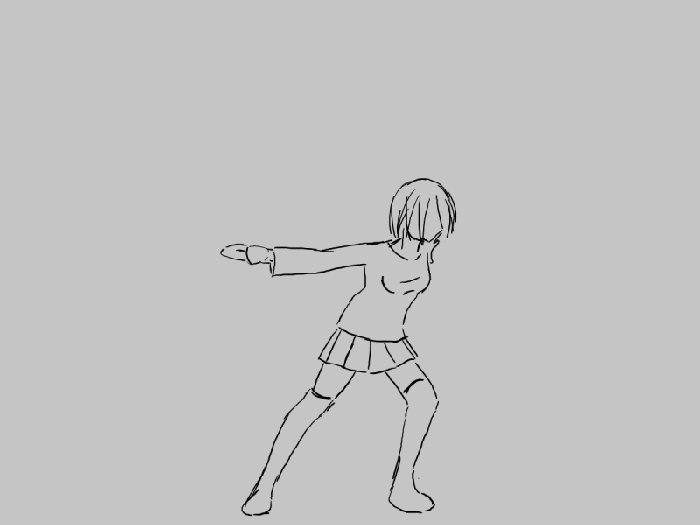
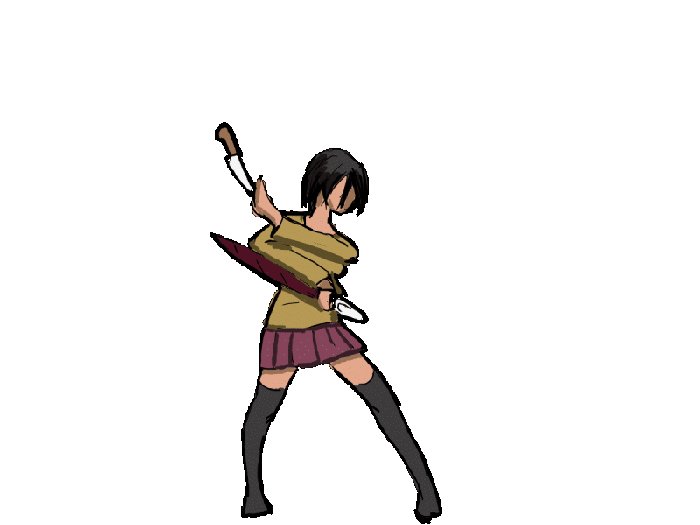
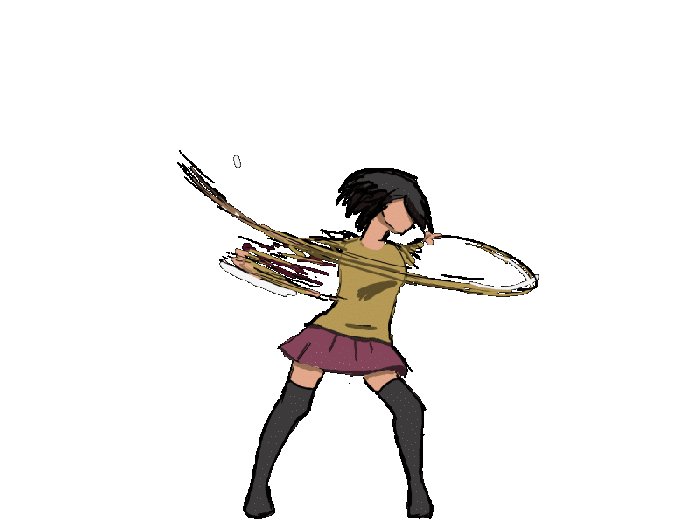
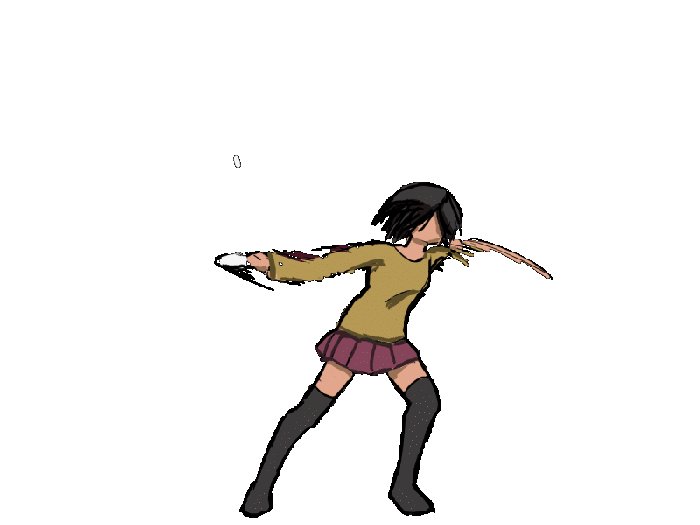
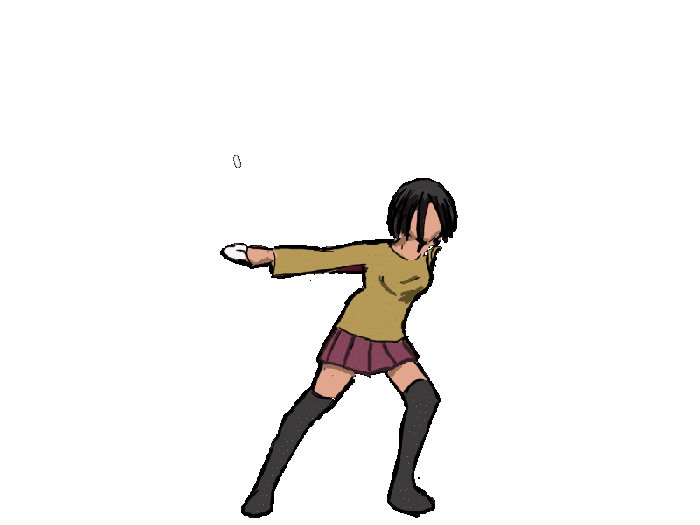
 Lastly, I’ve been trying to extend the attack animation to make a combo option. I’ve been doing this in Pyxel Edit as well, because I want to simplify the animation process by already starting out with the final image size.
Lastly, I’ve been trying to extend the attack animation to make a combo option. I’ve been doing this in Pyxel Edit as well, because I want to simplify the animation process by already starting out with the final image size.
Sadly, sprite edges in Pyxel edit have to be made smooth by hand, by manual dithering. Seasoned pixel artists might call this heresy but I find it very tedious to do this. On the other hand, creating the animation in a larger image size first and then downsizing it to sprite-size meant I often had to make adjustments anyways.
Pyxel edit has a lot of export/import functions, and the option to export as a spritesheet makes it easier to bulk apply filters in other applications.